In the last meeting of the Italian CFUG we
got
a very interesting speach about the ability to install coldfusion
as multiserver ( Jrun 4 platform ) and the convenience to deploy under
it more instances of coldfusion or of any other JAVA J2EE
Web or Enterprise Application.
I so started my tests for setting up my
personal test environment with Adobe cf, Railo and Openbd all deployed
under the same multiserver installation.
In the last meeting of the Italian CFUG we
got
a very interesting speach about the ability to install coldfusion
as multiserver ( Jrun 4 platform ) and the convenience to deploy under
it more instances of coldfusion or of any other JAVA J2EE
Web or Enterprise Application.
I so started my tests for setting up my
personal test environment with Adobe cf, Railo and Openbd all deployed
under the same multiserver installation.
I started my test installing Cf8 as multiserver and the process ended succesfully. Cf8 is now installed in c:\jrun4serverscfusion
At this poit Jrun 4 is installed and is reachable through port 8000.
I use IIS 7 locally so I decided to let coldfusion installer take care of the appropriate settings over my default web site. Up to here nothing really changed in the ways I use cf: iis is correctly mapped, cf admin is always reachable through cfide an so on. What change is the fact the cf8 is now a single instance of a JRUN multiserver installation ready to receive and manage more applications.

I downloaded Railo War file from here.
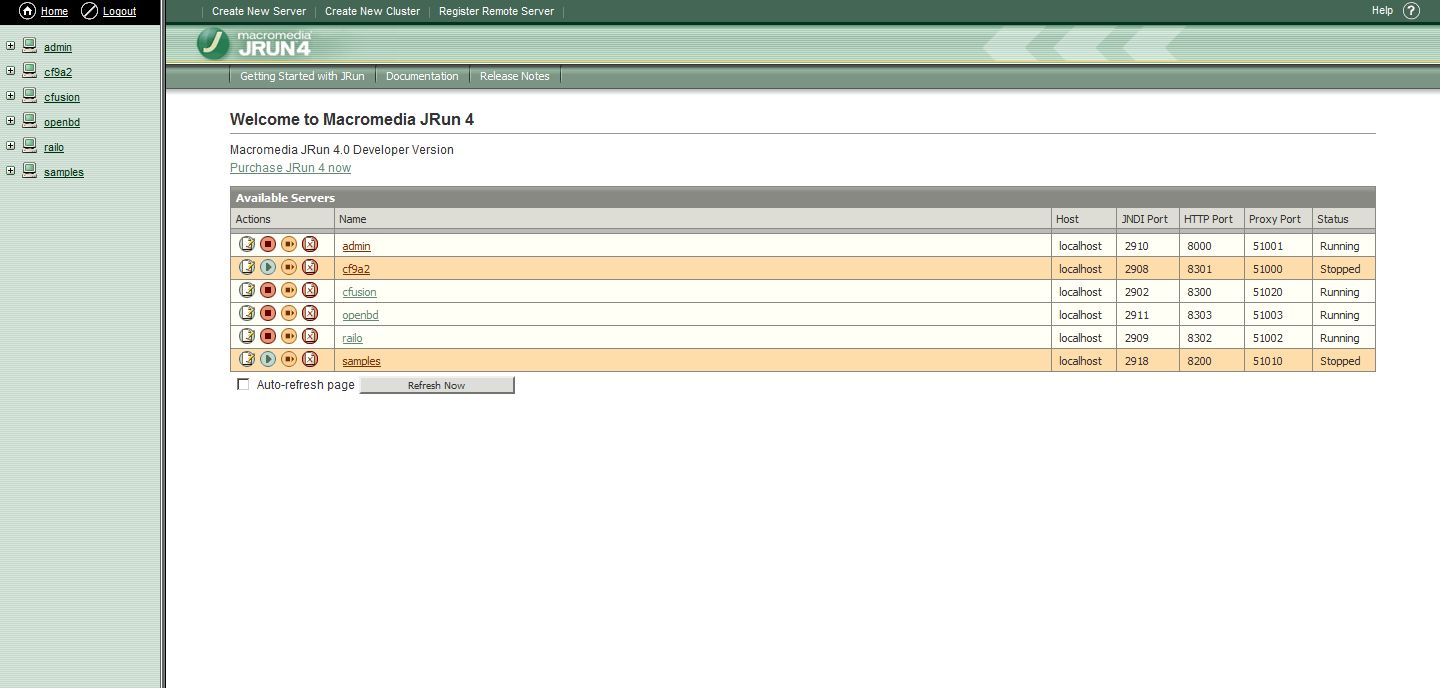
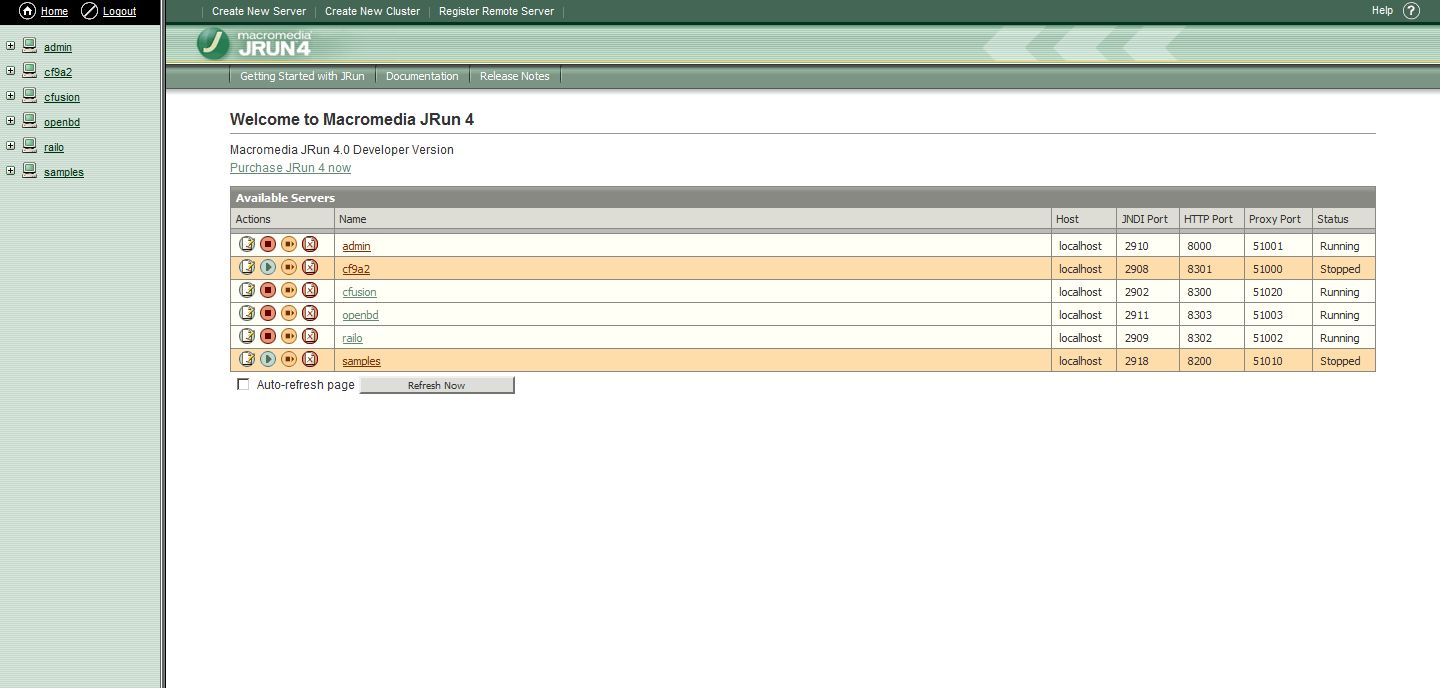
Back to the Jrun4 administrator I created e new server ( I called it Railo ) and this was confirmed on port 8302.
On the Pictures you see my Jrun4 with many instances already deployed so just keep them as example.
Follow the next steps:
1) Change the Railo.war file extension to .zip and unzip that.
2) Go to your {jrun4 folder}/servers/Railo/ and delete the default-ear folder. ( Optional but recomended )
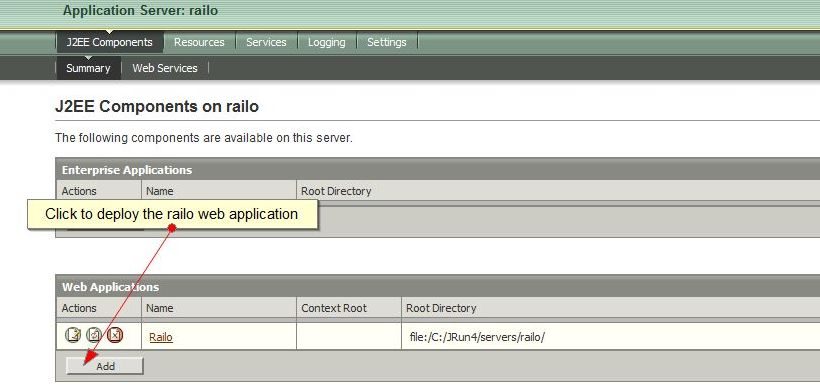
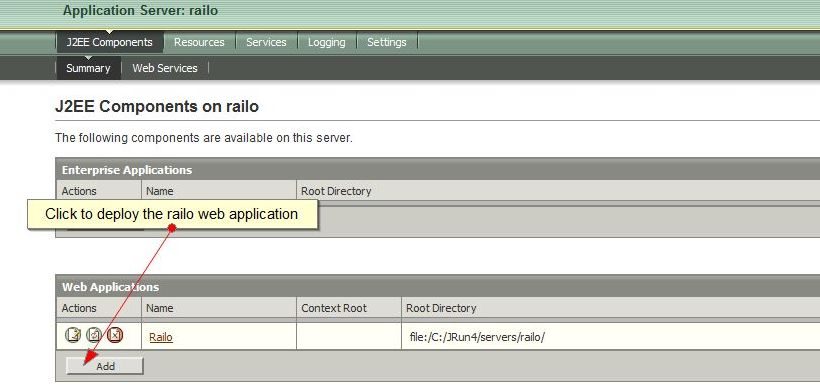
3) In the Jrun4 admin panel select the railo server ( if is not running switch it on ) .Go to the J2EE Componenets tab and click on deploy in the Web Application Area .

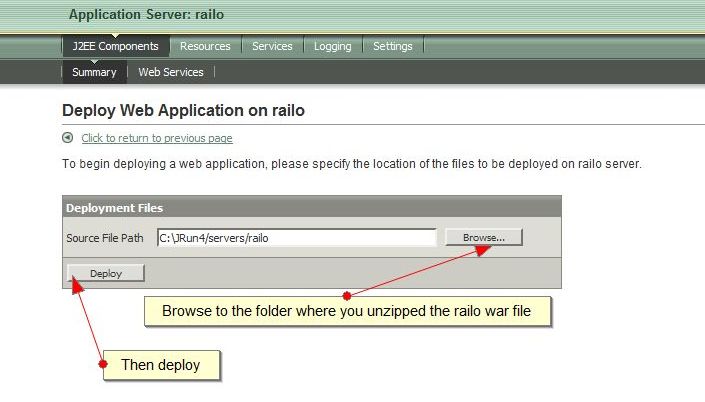
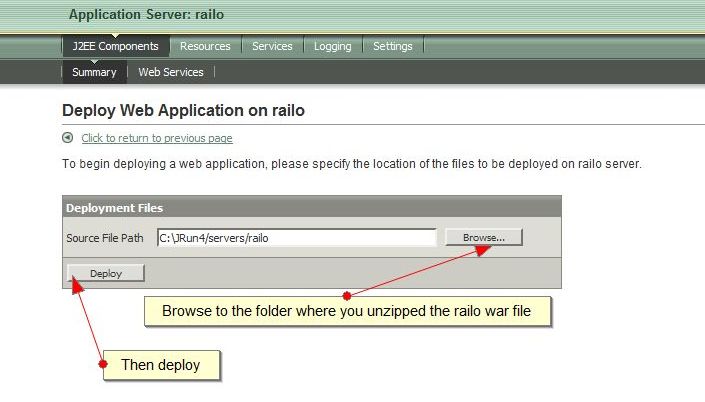
4) Search the folder where you unzipped the war file and confirm. Wait the time jrun need to deploy railo and....maybe looks too easy but.....you are done. Railo is deployed and ready to serve your cfm pages.
You can now reach your railo installation like
http://localhost:{installation port}/{server name - railo in my
case}/railo-context/admin/server.cfm.

Now I have Railo installed and working but I want to set up a real test suite that gives me the ability to test the same code with different engine with no files copy or syncro.
1) Craete a new site in IIS ( I have IIS 7 on Vista ). Point it to your webroot ( in my case d:wwwroot ) and add a custom header like 'railo'.
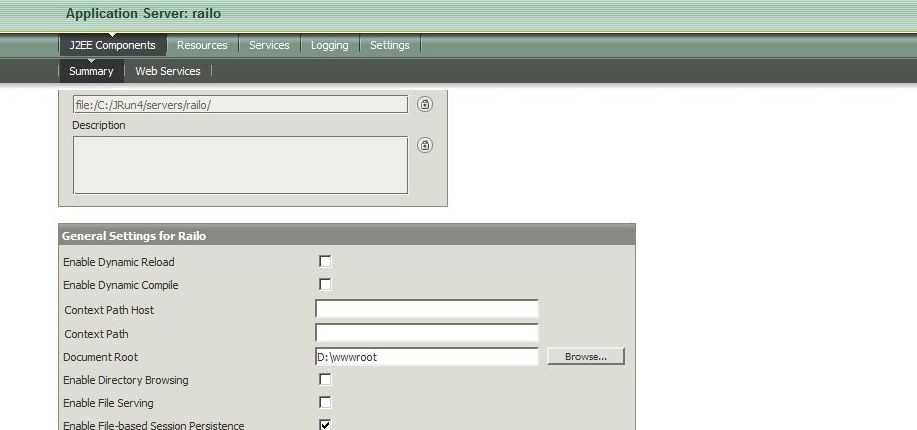
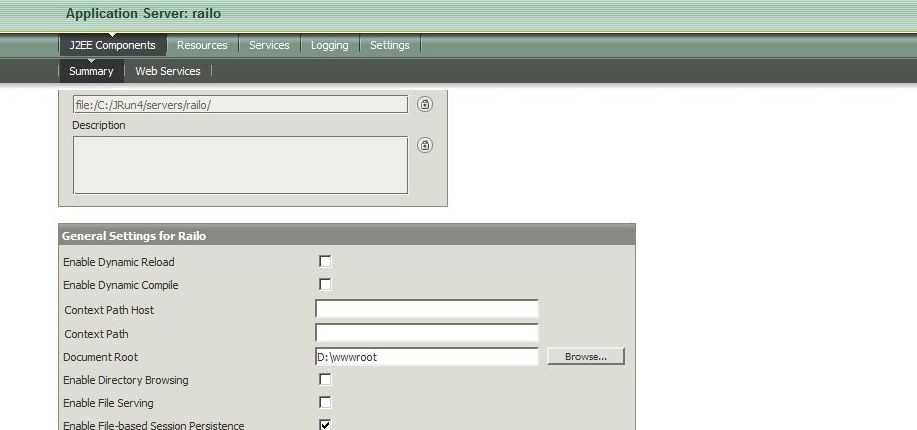
2) In the Jrun administrator go in the J2EE components tab and click on the server name. In the Web Application Overviewwhere change your context root to "/" and point the document root to the position of your IIS wwwroot ( d:wwwroot for me).

3) Now we need to set up our web server. In your jrun installation folder go in the bin folder and open the wsconfig file. A java tool will open up.
Click on Add. Select railo as jrun host, IIS as web server and railo as the site name we want to configure. Click on advanced and add .cfm and .cfc as mimtypes. Confirming the tool will add the correct mapping to your IIS 7 so that the railo web site will use railo engine and not cf8 for processing cfm and cfc files.
4) As last step open your host file .
On vista should be something like : C:WindowsSystem32driversetchosts
Add this 2 line :
127.0.0.1 railo
127.0.0.1 cf8
Save and close the file.
Now if you open your browser and try to call http://cf8/ the call will be directed to 127.0.0.1 and in my case will call the IIS default web site.
But if I call http://railo/ my IIS is setted to recognice railo as railo web site header and process cfml using railo engine.
For testing it I simply put an index.cfm file under wwwroot with this call inside:
 Trying mangoblog on my Railo installation I found at once a bug that invole the different way that railo and cf have to preserve the single quotes in sql syntax where the sql statement is represented by variables.
Trying mangoblog on my Railo installation I found at once a bug that invole the different way that railo and cf have to preserve the single quotes in sql syntax where the sql statement is represented by variables. Has been released today
Has been released today